プラグインの利用は自己責任でお願いします
最初にWebp関連の他のプラグイン(EWWW Image Optimizerだったかな?)を試したら、まともに表示されなくなったので慌てて無効化しました。この「WebP Converter for Media」は変換も表示も難しい操作もなく完了したのでWebp変換プラグインはこれがおすすめです。
「WebP Converter for Media」の使い方
プラグイン検索から「WebP Converter for Media」で検索、おそらくは一番左上に出てくるのでインストールして有効化。そして設定画面へ。
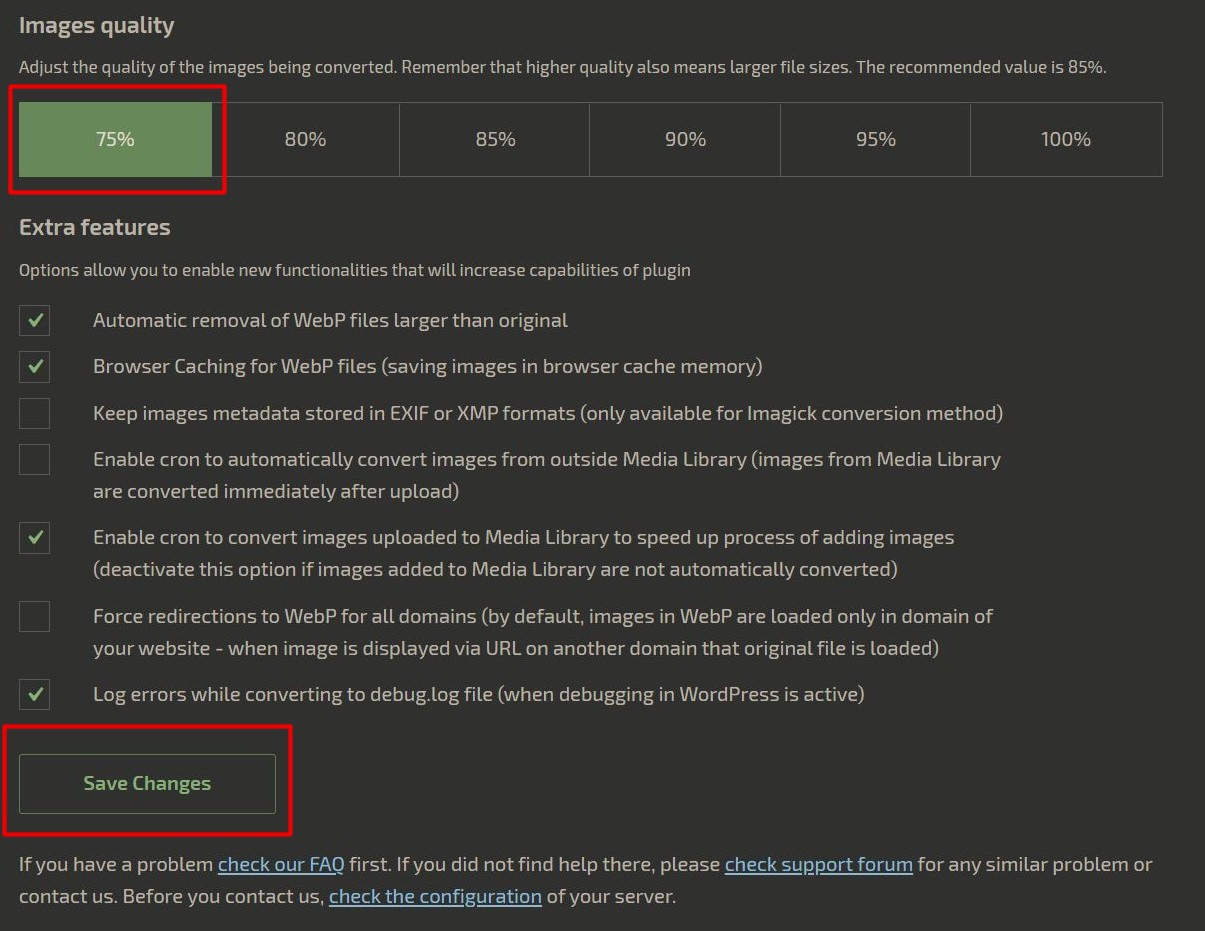
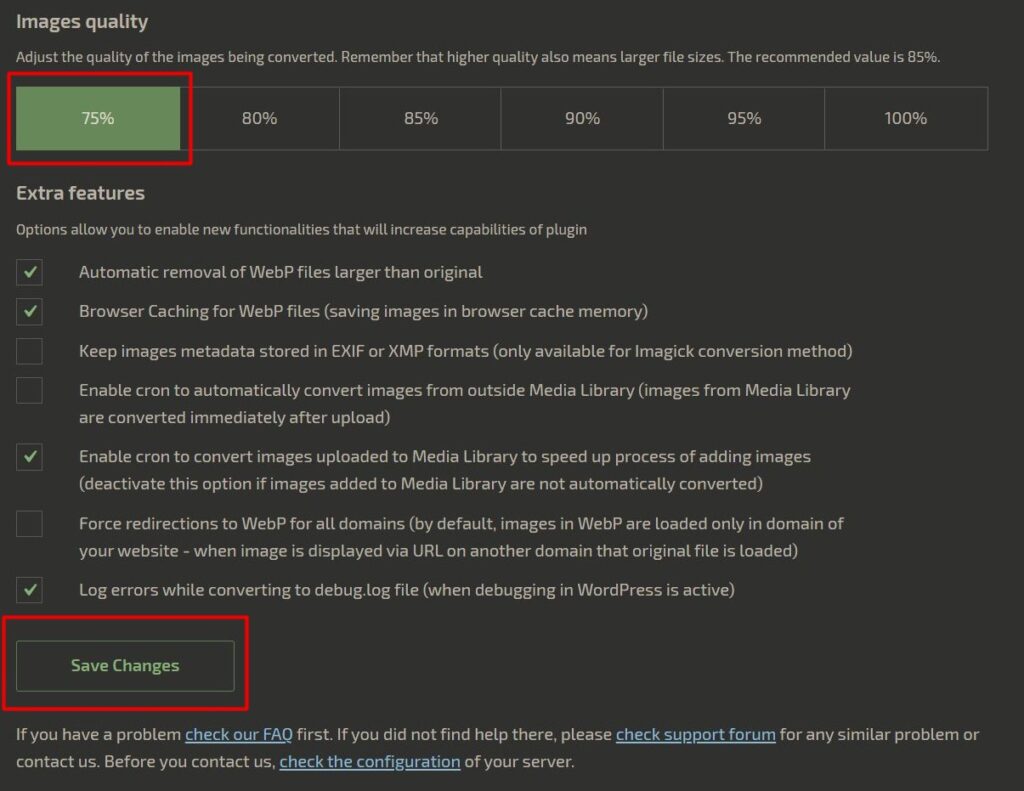
設定はほとんどがそのままでOK。変えた方がいいところは、「image quality」(下の画像の赤で囲んだ75%)を85%から75%に。これは画質(画質を下げるほどデータを圧縮できる)で、特にこだわりがない人は75%で問題ないです。こだわりがある人は勝手にしろ。
設定が終わったら「Save Changes」(下の画像の下部にある赤で囲んだ部分)を押す。
ちなみに「極めて小さい画像」は変換されないようです。変換してもサイズの圧縮という観点で意味が薄いからだと思われます。

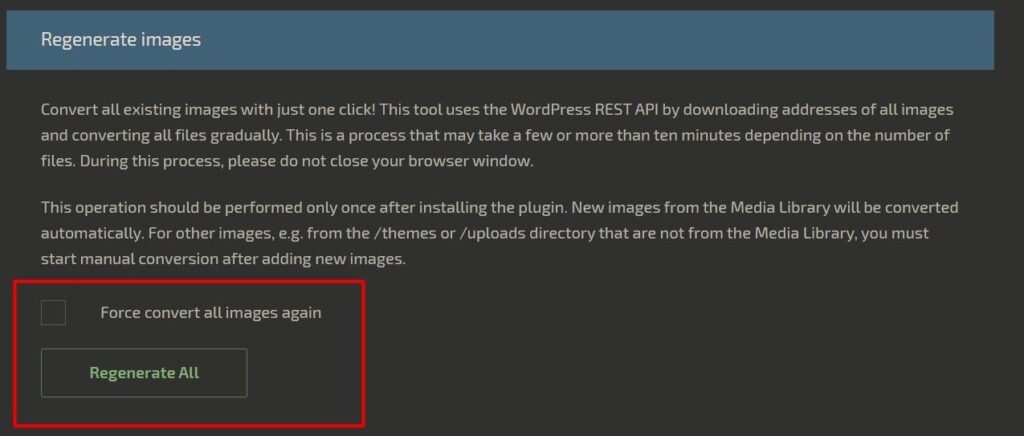
設定変更を保存したら、一番下にある「Regenerate All」を押す(下の画像の赤で囲んだ部分)。
その上にあるチェックボックスは、「さっき85%で変換しちゃったけどやっぱり75%で変換し直したい!」というときにチェック。

Webpは本当に必要?
2021年現在は特に必要ではないと思います。jpgほど市民権を得るまでにどれだけかかるかわからないですしね。
ただ、このプラグインは「Webp非対応の環境なら(jpgなどの)元の形式で表示する」という機能も兼ね備えているため、損もないと思われます。
肝心のページ表示速度も、よほど大量の画像を使っていない限りは大差ないでしょう。